
Gravity Forms Square AddOn 1.4.1 ThemeRaja
Free Gravity Forms 2.5 Demo - Sign up for a free 2.5 demo to experience 2.5 for yourself! Check out the new form editor, create forms using drag-and-drop column control, and get comfortable with 2.5. A Guide to Gravity Forms 2.5 - Our 2.5 guide gives you all the information you need on 2.5 and is packed with links to further resources.

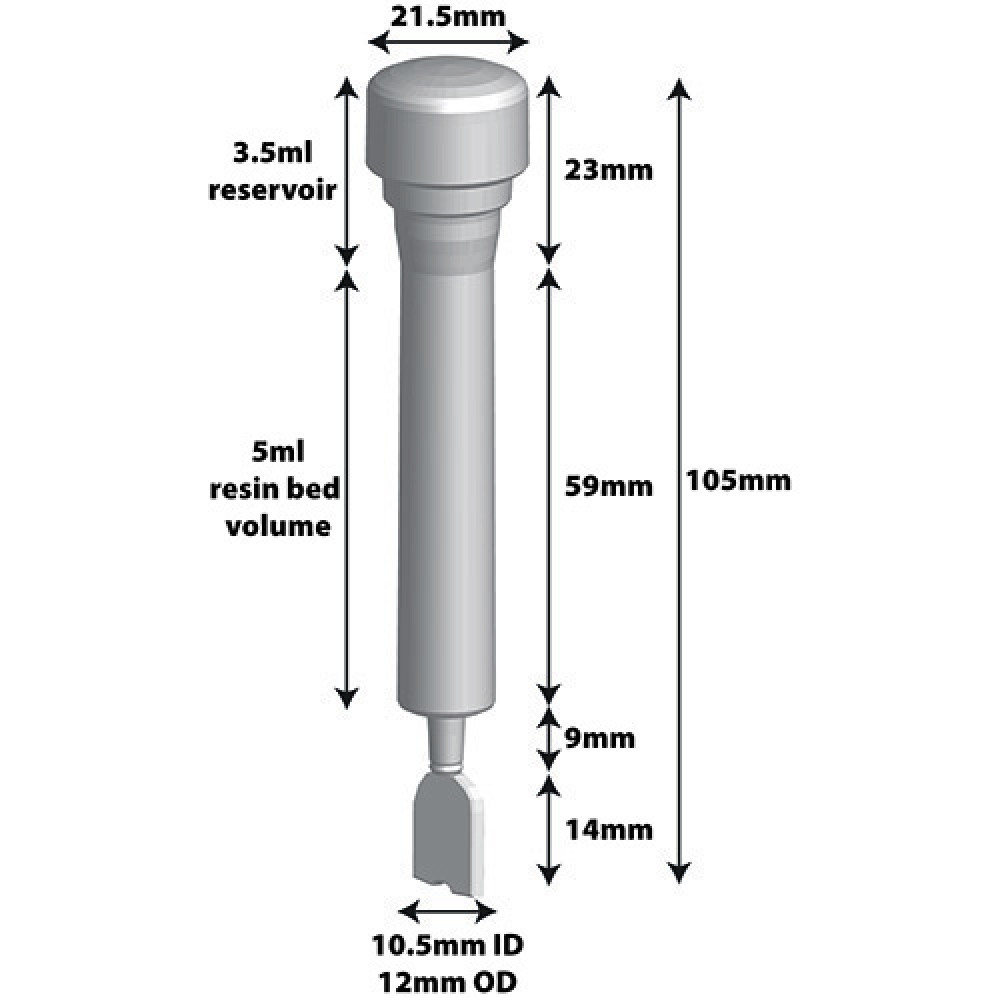
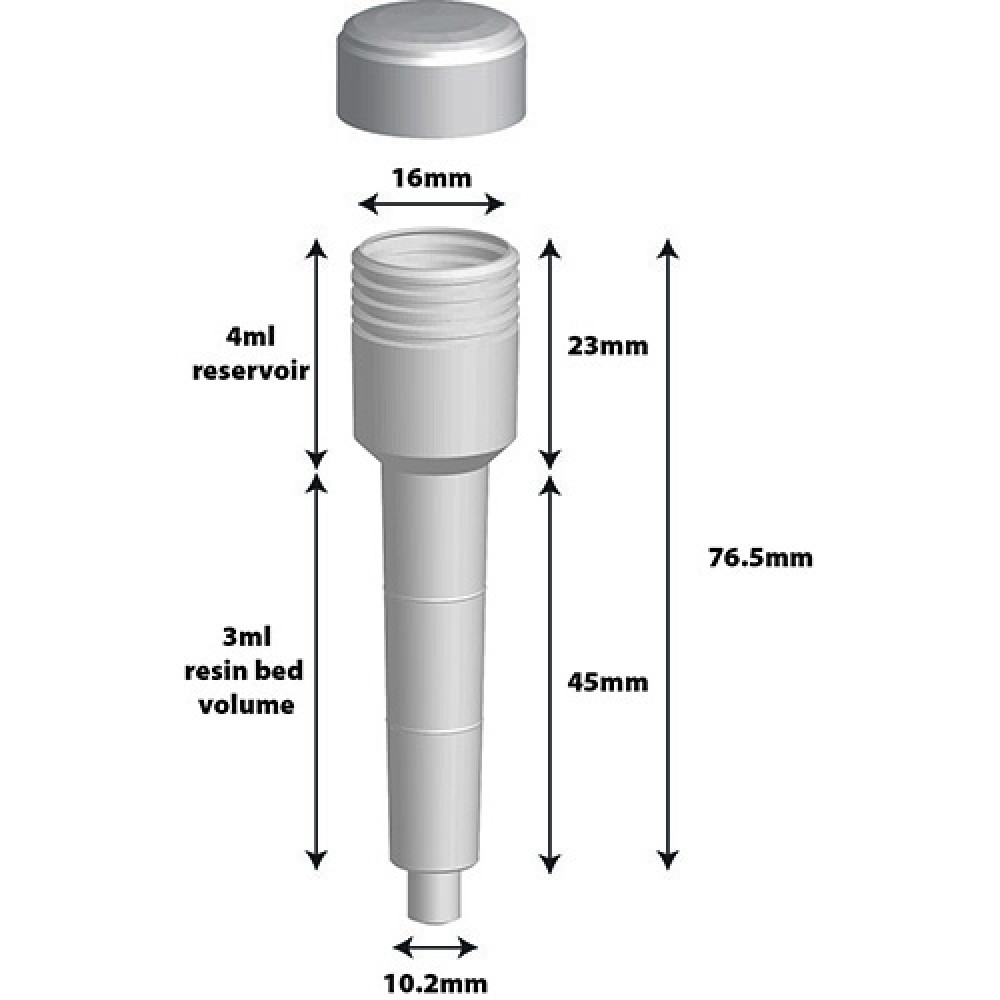
Empty Disposable Gravity Flow Columns Marvelgent Biosciences
Add multiple columns (and multiple rows of multiple columns) to a Gravity Form. Visit the developers website to purchase or download this third-party add-on. This plugin is supported by the developer on their site. We do not provide direct support for this add-on. Effortlessly create multi-column layouts in Gravity Forms to enhance form design.

Splitting Gravity Forms fields into 2 columns Sridhar Katakam
First of all, you need to add CSS class name on the whole form. Use either two-column or three-column, depending on what kind of layout you want to achieve. 3. Section breaks. Once you did this, you can refer the following image - for every column you need, you'll want to add custom CSS class on section break.

Gravity Forms Wordpress Plugin 2.4.18.3
Steps to Create a 2 and 3 Column Layout in Gravity Forms. Login into WordPress admin account and then go to Forms and click on edit link of the form for which you want to create 2 and 3 column layout. Now click on 'Styles & Layouts' option from the form editor menu. This will open the form preview along with ' Styles & Layouts.

Gravity flow Columns
Halves (2 Columns) These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5.. This class is deprecated by the submit button being built directly into the Form Editor in Gravity Forms 2.6. gf_simple_horizontal Note: This only works with the "top label" form layout option..

Admin Columns Pro Gravity Forms addon » ExtraWP
Gravity Forms CSS Ready - A helpful video using Gravity Forms CSS Ready - Halves 2 Columns. Display 2 fields side by side on the form.#wordpress #gravityform.

Gravity Forms 2.5 Launches With an Overhauled UI and Focus on Accessibility WordPress Tavern
CSS Ready Classes for column layout are deprecated in Gravity Forms 2.5. Instead, use the drag-and-drop editor to arrange your fields into columns. To add a Ready Class to one of your form fields, you can use the Custom CSS Class setting in the Appearance tab of a field's settings:

Discontinuous gravity columns with oneway slabs, twoway transfer with beam.png Josh Taylor's
Method 2: Grouping fields using Columns. Method 3: Grouping fields using Sections. Limitations of the Section field in Gravity Forms: Method 4: Grouping fields using collapsible sections. Method 5: Grouping fields using Nested Forms. Tutorial: How to group fields using GP Nested Forms. Transform your field data collection process with GP Nested.

Align Gravity Forms Fields Side by Side In 2 Columns
Since Gravity Forms 2.5, users have access to basic styling options, such as adding multi-column form layouts, directly from the Gravity Forms editor.. Using form themes. Gravity Forms 2.7 introduced the Theme Framework (and its first theme, Orbital), a new feature that allows users to style their forms directly from the WordPress block.

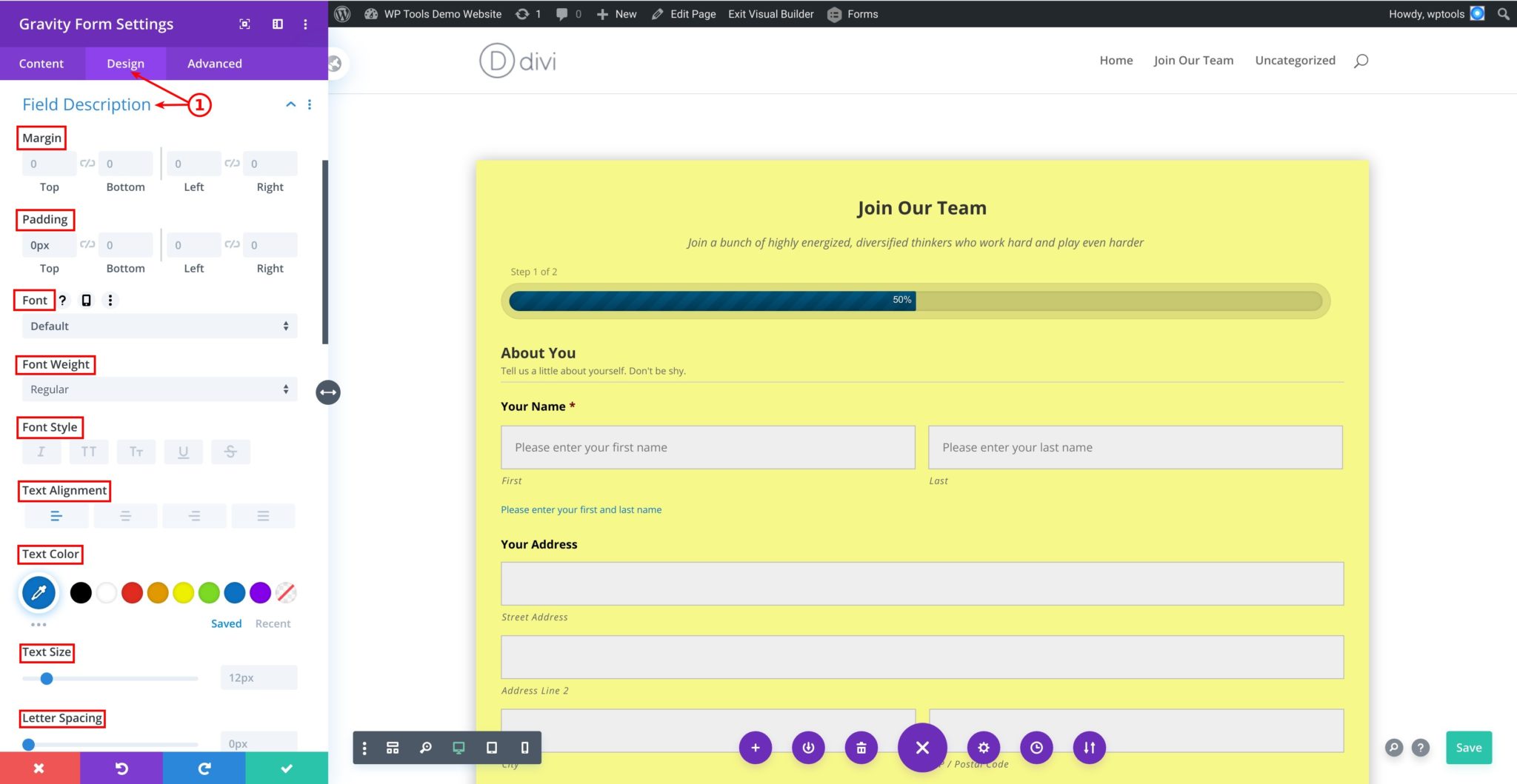
Style Gravity Forms Label, SubLabel, Field Description & Field Wrapper In Divi Theme WP Tools
To create columns in the editor, drag and drop fields directly into a column drop zone and the editor will automatically add the column and re-size existing fields. Select the Field in the editor. Grab the Field Handle. Drag the Field over the Column Drop Zone. Drop the Field and the Columns will automatically adjust.

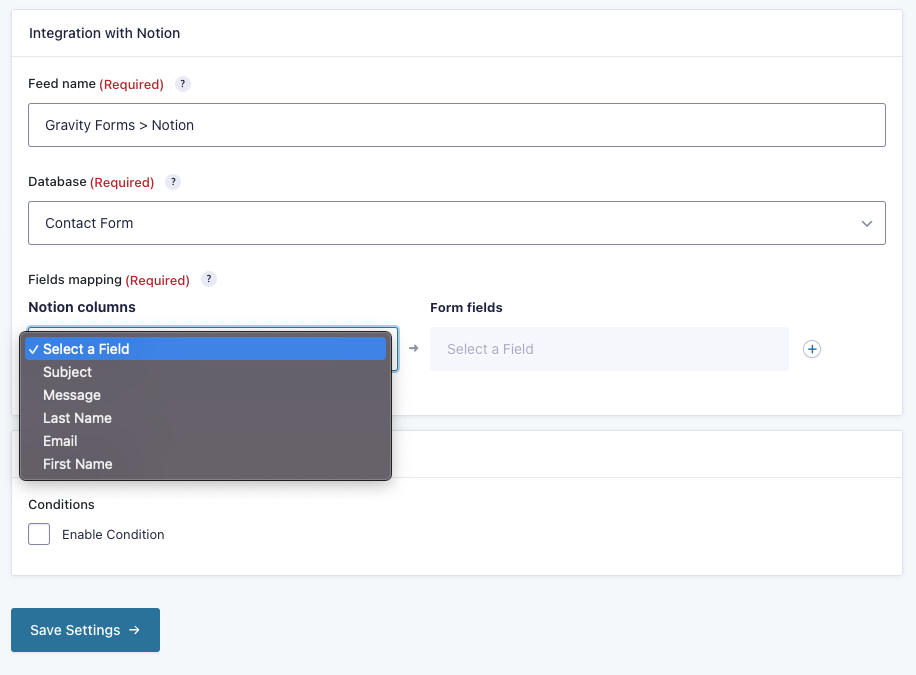
How to Connect Gravity Forms and Notion Gravity Forms
Get Help. columns. user5c57f6821bec38.4 (Michael McGarrity) August 18, 2023, 9:35am 1. Hi, I'm about to install the Multiple Columns for Gravity Forms plugin but wonder if this is something I can do as standard with Gravity Forms, without the need for an additional plugin. We have rows of inputs and I just wonder if I can do this without.

Gravity flow Columns
Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout. This only works with the "top label" form layout option. gf_right_half

Admin Columns Pro Gravity Forms Not Nulled
How to Make a Two Column Gravity Form tutorial. Using Gravity Forms to make 2 column layouts is pretty easy. Get Gravity Forms: https://MikeShamon.com/gravit.

Admin Columns Gravity Forms addon 1.1.1 Download
In this article, I am going to show you how you can create a multi-column layout with Gravity Forms Grid Layout plugin. Once you have installed and activated 'Gravity Forms Grid Layout' plugin then edit the form for which you want to create the multi-column layout. Go to the 'Grid' option from the toolbar and then click on the 'Enable Grid Layout' checkbox.

Gravity Forms CSS Ready Halves 2 Columns Form css, Wordpress tutorials, Css
Your Gravity Forms Account User Guides Gravity Forms 2.8 Gravity Forms 2.7 Add-Ons Developers Hooks Actions Filters Add-On Framework Add-On Filters Akismet Filters Confirmations Editor Entries Fields Field Framework Form Components Form Lists gform_form_actions gform_form_list_columns Form Object Form Settings

Empty Disposable Gravity Flow Columns, 60 mL Marvelgent Biosciences
https://wordpress.org/plugins/styles-and-layouts-for-gravity-forms/ ( Styles & Layouts for Gravity Forms )https://wpmonks.com/downloads/grid-layout/ ( Grid L.